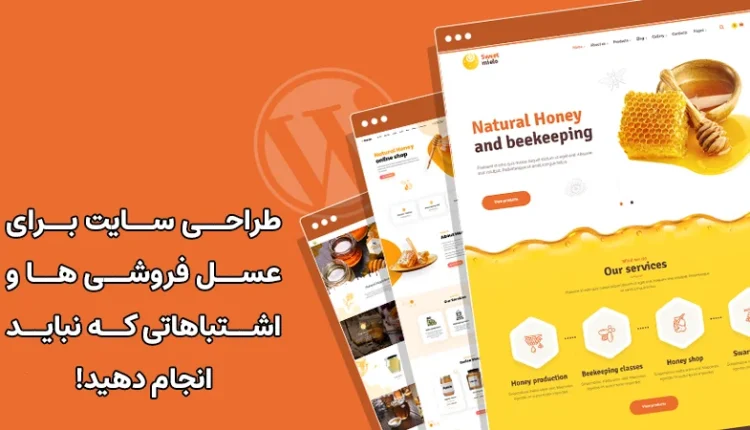
تصور کنید مشتری وارد مغازهای میشود که قفسهها بینظماند، راهروها تاریکاند و هیچ فروشندهای نیست تا پاسخگو باشد. بدون تردید، خیلی زود آن مغازه را ترک میکند. حالا همین تصویر را به فضای آنلاین بیاورید؛ وبسایتی با طراحی سردرگمکننده، سرعت پایین و بدون ساختار مشخص، دقیقا همان تاثیر را بر کاربر میگذارد.
اگر شما صاحب کسبوکارهایی مانند عسل فروشی یا فروشگاه خشکبار هستید، سایتتان باید بهاندازهی عطر عسل طبیعی یا تازگی پستهی تازه، دلنشین باشد.
در این مقاله از سایت مخاطب، به سراغ اشتباهاتی میرویم که میتوانند این حس خوب را از بین ببرند.
5 اشتباه در طراحی سایت برای عسل فروشی ها و خشکباری ها
قبل از اینکه به معرفی اشتباهات بپردازیم، باید به یک نکته کلیدی اشاره کنیم. اینکه طراحی سایت برای فروش محصولاتی مثل عسل یا خشکبار، فقط نمایش تصاویر زیبا نیست.
سایت شما باید حس اعتماد، تازگی و کیفیت را منتقل کند. در طراحی سایت عسل فروشی و طراحی سایت خشکبار این موضوع حتی مهمتر هم میشود، چون مشتریها بیشتر به دنبال اصالت، طبیعی بودن و خریدی مطمئن هستند. اما چه اشتباهاتی ممکن است این تجربه خوب را خراب کنند؟

1. طراحی شلوغ و گیجکننده
یکی از بزرگترین اشتباهات در طراحی سایت، استفاده بیش از حد از عناصر بصری، رنگها، انیمیشنها و تبلیغات است. کاربر با ورود به یک صفحهی شلوغ، احساس سردرگمی میکند و معمولاً سایت را ترک میکند.
در طراحی سایت برای عسل فروشیها:
عسل محصولی طبیعی، سالم و آرامشبخش است. بنابراین وبسایت یک عسل فروشی باید حس طبیعی و ساده بودن را منتقل کند. استفاده بیش از حد از رنگهای تند یا فونتهای نامناسب میتواند این حس را از بین ببرد. اگر قصد دارید اقدام به طراحی سایت برای عسل فروشی ها کنید، از ترکیب رنگهای طبیعی مانند زرد، قهوهای، سفید و سبز استفاده کنید و فضای سایت را تمیز و مینیمال نگه دارید.
در طراحی سایت برای خشکبار:
محصولات خشکبار شامل تنوع زیادی از رنگ، شکل و بستهبندی هستند. استفاده از رنگهای گرم مانند نارنجی، قهوهای و سبز زیتونی میتواند به طبیعی بودن و جذابیت سایت کمک کند. در طراحی سایت برای خشکبار و آجیل، باید از شلوغی پرهیز کرد و محصولات را با تصاویر باکیفیت و چیدمانی منظم ارائه داد.
2. عدم سازگاری با موبایل (ریسپانسیو نبودن)
بیش از 70 درصد کاربران اینترنت از طریق گوشیهای هوشمند به وبسایتها دسترسی دارند. اگر سایت شما روی موبایل به خوبی نمایش داده نشود، شانس جذب یا حفظ کاربران را از دست خواهید داد.
به همین دلیل است که ما همیشه به مشتریان طراحی سایت، آژانس دیجیتال مارکتینگ پرش را معرفی میکنیم.چون این مجموعه به خوبی سایتی سازگار با موبایل برای مشتریانش طراحی میکند.

چرا این موضوع برای عسل فروشیها مهم است؟
بسیاری از مشتریان عسل فروشیها از طریق اینستاگرام یا جستوجوی گوگل با سایت فروشگاه آشنا میشوند و مستقیم از طریق گوشی وارد سایت میشوند. اگر طراحی سایت برای عسل فروشی ها ریسپانسیو نباشد، دکمهها یا عکسها به هم ریخته نمایش داده شوند یا فرایند خرید پیچیده باشد، کاربران سریعا سایت را ترک میکنند.
در مورد سایت خشکبار:
کاربران سایت خشکبار معمولاً هنگام خرید آنلاین بهدنبال انتخاب سریع، بررسی وزن، قیمت و افزودن به سبد خرید هستند. اگر سایت روی موبایل خوانا نباشد یا فرآیند انتخاب محصول پیچیده باشد، خرید انجام نمیشود. در طراحی سایت برای خشکبار و آجیل، اولویت باید روی تجربه خرید آسان در موبایل باشد.
3. سرعت پایین بارگذاری صفحات
هیچکس دوست ندارد منتظر بماند. اگر سایت شما بیش از 3 ثانیه برای بارگذاری وقت بگیرد، درصد بالایی از کاربران آن را خواهند بست. سرعت پایین علاوه بر اینکه تجربه کاربری را خراب میکند، روی سئو نیز تاثیر منفی دارد.
چالشهای سرعت در سایتهای فروشگاهی مثل عسل فروشی:
عکسهای با کیفیت بالا از محصولات، یکی از نیازهای اساسی در طراحی سایت برای عسل فروشی هاست. اما اگر این تصاویر بدون بهینهسازی بارگذاری شوند، باعث کندی سایت میشوند. راهحل، استفاده از ابزارهای فشردهسازی عکس و بارگذاری تدریجی (Lazy Load) است تا سایت هم زیبا بماند و هم سریع.
در سایتهای خشکبار:
وجود دهها تصویر از آجیل، بستهبندی، و توضیحات محصول، میتواند بار سایت را زیاد کند. استفاده از CDN، فشردهسازی تصاویر و کاهش درخواستهای HTTP در طراحی سایت برای خشکبار و آجیل اهمیت زیادی دارد.

4. ساختار پیچیده و ناوبری نامناسب
کاربر باید بتواند با کمترین کلیک به اطلاعات مورد نظرش برسد. سایتهایی که منوهای چندلایه، لینکهای پنهان یا دستهبندیهای غیرمنطقی دارند، باعث سردرگمی کاربران میشوند.
اشتباه رایج در طراحی سایت برای عسل فروشیها:
قرار دادن محصولات در دستهبندیهای مبهم مثل “محصولات خاص” یا “انتخاب ویژه” بدون توضیح مشخص، باعث سردرگمی کاربر میشود. دستهبندیهایی مثل “عسل طبیعی”، “عسل کوهی”، “موم عسل” باید واضح، قابل فهم و در دسترس باشند. در طراحی سایت برای عسل فروشی ها، منو باید ساده و مسیر خرید کاملاً روشن باشد.
در سایت خشکبار:
دستهبندی آجیلها بر اساس نوع (مثلاً بادام، پسته، فندق)، مناسبت (شب یلدا، عید نوروز)، یا نوع مصرف (خام، بوداده، شور) میتواند ناوبری را آسان کند. در طراحی سایت برای خشکبار و آجیل، این ساختار باید واضح و قابل درک برای همه کاربران باشد.
5. عدم اعتمادسازی و نبود اطلاعات تماس واضح
اگر کاربران نتوانند به سایت شما اعتماد کنند، حتی اگر خدمات شما عالی باشد، هیچگاه تبدیل به مشتری نخواهند شد. یکی از بزرگترین اشتباهات در طراحی سایت، نادیده گرفتن اصول اعتمادسازی است.
در سایت عسل فروشی:
مشتری باید مطمئن شود محصولاتی که میخرد اصل هستند. درج نماد اعتماد الکترونیکی، شماره تماس، آدرس، امکان پرداخت در محل یا نظرات مشتریان، ابزارهای مهمی برای افزایش اعتماد هستند. در طراحی سایت برای عسل فروشی ها، صفحهی «درباره ما» و «تماس با ما» باید بهخوبی طراحی شود و اطلاعات واقعی ارائه دهد.
در سایت خشکبار:
مشتریها ممکن است نگران کیفیت، تازگی و سلامت خشکبار باشند. بنابراین استفاده از تصاویر واقعی، نمایش نظرات کاربران، درج اطلاعات دقیق تماس و امکان بازگشت کالا در طراحی سایت برای خشکبار و آجیل حیاتی است.
جمعبندی: طراحی سایت، تلفیق هنر، علم و روانشناسی کاربر
طراحی سایت تنها یک فرآیند گرافیکی نیست؛ بلکه مجموعهای از تصمیمات استراتژیک است که باید بر پایه شناخت رفتار کاربران و نیازهای خاص هر کسبوکار انجام شود. چه در حال طراحی سایت برای عسل فروشی ها باشید، چه در مسیر طراحی سایت برای خشکبار و آجیل، باید از اشتباهات رایجی که در این مقاله مطرح شد، دوری کنید.
نکات کلیدی که باید به خاطر بسپارید:
- سادگی، وضوح و هماهنگی بصری مهمتر از طراحیهای فانتزی هستند.
- ریسپانسیو بودن سایت دیگر یک گزینه نیست، بلکه یک ضرورت است.
- سرعت سایت، کیفیت سایت است.
- ساختار باید کاربرمحور باشد.
- اعتماد، شاهکلید تبدیل بازدیدکننده به مشتری است.
اگر میخواهید سایتی داشته باشید که نه تنها زیبا باشد بلکه تبدیل به یک ابزار فروش موثر شود، از همین حالا این 5 اشتباه را کنار بگذارید و اصول طراحی کاربرمحور را جایگزین آن کنید.